





Nicolas Sartelet
Développeur Web Front-End













Hello World ! Je suis Nicolas, développeur web front-end passionné à Nantes (France), je suis animé par la création d'interfaces à la fois performantes, UX friendly et responsives, en un mot, MODERNES.
Après un DUT Métiers du Multimédia et de l'Internet obtenu en région parisienne en 2018, j'ai ensuite décidé de me former davantage au développement web de façon autodidacte puis j'ai intégré la formation développeur d'applications Front-End avec OpenClassrooms afin d'obtenir des compétences plus pointues dans ce domaine qui m'intéressait tant.
Descendez un peu plus bas pour découvrir les projets que j'ai réalisés !
Polyvalence
Rigueur
Curiosité
Persévérance





















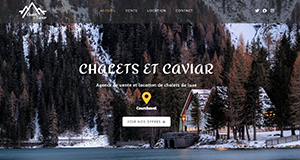
But du projet
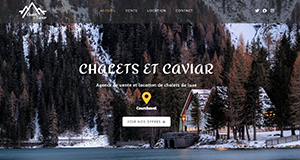
Créer un site WordPress pour un client fictif, l’agence immobilière “Chalets et caviar” de Courchevel qui possède une quinzaine de chalets de luxe à la vente et une vingtaine en location.
Elle a besoin d'un site web évolutif pour promouvoir la vente et la location de ses chalets. C’est pour cette raison qu’elle fait appel à nous !
Compétences visées
Mot du jury : “Très bon projet réalisé par Nicolas, ce dernier répond aux attentes du cahier des charges.”


But du projet
Analyser les besoins et proposer une solution web pour une association qui vient juste d'être créée et qui a besoin d'un support de communication en ligne pour son festival afin d'annoncer les films projetés et de recueillir les réservations, le tout avec un budget limité et aucune connaissance technique.
Intégrer une première maquette du site en HTML / CSS.
Compétences visées
Mot du jury
“Du très bon travail tant sur le cahier des charges, que sur le prototype que sur la présentation orale.”


But du projet
ExpressFood est une jeune startup fictive qui ambitionne de livrer des plats de qualité à domicile en moins de 20 minutes grâce à un réseau de livreurs à vélo.
Sur son application, ExpressFood propose à ses clients de commander un ou plusieurs plats et desserts qui changent tous les jours et de fournir un délais de livraison.
Il a fallu concevoir la structure de l'application en produisant une suite de diagrammes UML afin de modéliser les besoins de l’application ainsi qu'un diagramme de classe afin d'en modéliser les entités.
Un schéma de base de données MySQL était aussi demandé ainsi qu'un remplissage de cette base avec des premières valeurs fictives
Compétences visées
Mot du jury
“Nicolas a su prendre du recul sur les besoins du projet et les exprimer à travers les diagrammes, petit plus sur la documentation fournie, qui n'était pas demandée, mais une bonne initiative. Une bonne présentation, un bon recul sur le besoin client.”


But du projet
Créer un générateur de phrases aléatoires permettant de :
Compétences visées
Mot du jury : “Nicolas a produit un code satisfaisant qui répond très bien aux attentes, il a bien organisé et decoupé son code en petites fonctions bien reliées entre elles pour génerer les phrases comme attendu.”


But du projet
Créer un jeu en ligne en JavaScript dans lequel 2 joueurs (en local) évoluent chacun leur tour pour s'affronter : “À la fin, il n'en restera qu'un !”
Étapes du développement :
Compétences visées
Mot du jury
“Excellent travail ! On voit que du plaisir a été pris sur ce travail. Présentation orale professionnelle et claire. Continuez à produire des projets aboutis comme celui-ci !”


But du projet
Créer un service simple et utile qui permet de consulter des avis sur des restaurants autour de soi en utilisant des API externes, telles que celles de Google Maps et de Google Places.
Possibilité de filtrer la liste des restaurants affichés en fonction de la note moyenne des avis reçus et de déplacer la map pour relancer une nouvelle recherche dans une zone différente.
Fonctionnalité d'ajout de restaurants sur la carte et d'ajout de commentaires (fictifs) sur chaque restaurant.
Compétences visées
Mot du jury
“Nicolas a réalisé un projet bien conforme à la demande. Les concepts de POO et l'utilisation des APIs sont acquis. Bon plus de la personnalisation des marqueurs avec l'effet d'overlay au passage de la souris”


But du projet
Reprise d'un projet de développement d'une Todo list en JavaScript (développé en structure MVC), nettoyage du code, identification et suppression des bugs, ajout de tests avec Jasmine et audit de la performance du site en comparaison avec une appplication concurrente.
Compétences visées
Mot du jury
“Les améliorations faites par l'étudiant sont à souligner et à féliciter. Les documents rédigés au niveau du wiki GitHub sont de bonne qualité, la documentation du projet est propre et claire.”


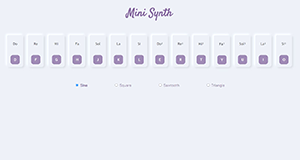
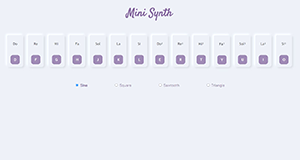
But du projet
Création d'un piano en JavaScript utilisant la web audio API de JS et les paramètres de l'oscillateur. Utilisation des concepts de gestion d'événements JS avancés avec association du clavier


But du projet
Création d'un site de vente de plantes en ligne avec React JS, possibilité d'ajouter des plantes au panier, de le vider, de consulter les besoins de chaque plantes et de filtrer la liste des plantes recherchées
